Website Konzeption
in 7 Schritten zur erfolgreichen Website
Damit Ihre neue Website ein erfolgreiches Projekt wird, sollten Sie strategisch vorgehen.
Eine solide Konzeption ist die Grundlage für eine nutzerfreundliche Website, Vorraussetzung für individuelles Webdesign und die Basis für erfolgreiche Suchmaschinenoptimierung (SEO). Letztendlich kann mit einem Website-Konzept auch die entscheidende Frage beantwortet werden „Wie viel kostet eine Website?“
Als erfahrene Webdesign Agentur unterstützen wir Sie gerne bei der Konzeption Ihrer neuen Website.
Erfolgreiche Websites von Anfang an – eine gute Website muss gut geplant werden.
Mit einer strategisch geplanten Website
- erreichen Sie Ihre Zielgruppe und erfüllen die Erwartungen Ihrer Nutzer,
- kommunizieren Sie Ihren Content und präsentieren Ihre Marke,
- machen Sie Ihre Website-Besucher zu Kunden.

Bereit für Design mit Wirkung?
Persönlich, zielgerichtet, effizient – seit über 20 Jahren entwickeln wir Designlösungen, die nicht nur gut aussehen, sondern Ergebnisse liefern.
Lassen Sie uns über Ihr Projekt sprechen – kostenlos und unverbindlich.
Zum Kontaktformular
Folgende Fragen sollten zuerst beantwortet werden:
Was soll wem, wie und warum gesagt werden und was soll passieren?
Mit den Antworten kann schon die Grundlinie des Website-Konzepts – im Prinzip aller kommunikativer Maßnahmen – abgebildet werden.
Im Bereich Website-Entwicklung stehen auch die Fragen „Was sucht der Nutzer?“ und „Welche Ziele verfolgt er auf der Website?“ im Fokus der Betrachtung.
Entscheidend für eine erfolgreiche Planung und Umsetzung sind eine klare Struktur, eindeutige Kommunikationswege, zuverlässige Ansprechpartner und eine gute Zusammenarbeit von Auftraggeber und Agentur.
Ihr Ansprechpartner für Website Konzeption
1. Ziele der Website definieren
Vorab sollte die Zielsetzung der neuen oder überarbeiteten Website klar definiert sein. Das heißt, was genau soll mit der Website erreicht werden?
Sollen Produkte beworben oder verkauft werden (Online-Shop), ein Unternehmen und seine Leistungen dargestellt (Corporate Website) werden, suchen Sie neue Mitarbeiter (Karriere-Website) oder soll ein spezielles Thema Suchmaschinen-optimiert dargestellt werden (Microsite/Landingpage)?



Die gängigsten Ziele für die Erstellung oder den Relaunch einer Website:
Imagewirkung/Wahrnehmung
Das Unternehmen soll wahrgenommen werden, die Sichtbarkeit im Internet gesteigert werden. Der Bekanntheitsgrad des Unternehmens soll erhöht, seine Werte, sowie die Produkte und/oder Dienstleistungen einer möglichst breiten Öffentlichkeit bekannt gemacht werden.
Umsatzsteigerung
Die Website soll den Umsatz und somit den Gewinn des Unternehmens erhöhen. Produkte sollen verkauft und Dienstleistungen in Anspruch genommen werden.
Automation
Verschiedenste Prozesse – auch aus dem Offline-Bereich – können online schnell und kostengünstige abgebildet werden. Das spart Zeit und Ressourcen, z. B. durch die Entlastung der Support-Abteilung.
Präsentation
Auf einer Website lassen sich Produkte und Dienstleistungen aktuell und umfangreich darstellen. Mit Videos, Fotos und Grafiken kann die Präsentation immer weiter optimiert werden. Kostenintensive Kataloge oder teure Ladenflächen sind nicht mehr nötig.
Leadgenerierung
Die Website dient dazu Adressen zu ermitteln. Das funktioniert z. B. über Newsletter-Anmeldungen, Gewinnspiele oder die Möglichkeit im Gegenzug für die E-Mail-Adresse E-Books oder Whitepaper herunterladen zu können. Die gesammelten Adressen können dann z. B. für Werbekampagnen genutzt werden.
Neukundengewinnung
Die Website soll neue Kunden für Produkte oder Dienstleistungen akquirieren, der Kundenstamm ausgebaut werden. Das heißt aus Besuchern der Website sollen Interessenten und im Idealfall Kunden werden.
Kundenbindung
Die Website befasst sich nicht nur mit den Problemstellungen der Kunden, sondern bietet einen weitreichenden Mehrwert in Form von Inhalten, wie Texte, Bildern, Videos usw. an. Die Kunden haben die Möglichkeit direkt mit dem Unternehmen in Kontakt zu treten, eine positive und nachhaltige Beziehung wird aufgebaut.
Information
Die Website soll den Nutzern aktuelle Informationen liefern, zeitlich begrenzte Aktionen oder anstehende Events sollen kommuniziert werden. Hier sollte auch immer über den Einsatz von Social Media Kanälen nachgedacht werden.
Recruiting
Eine gut gemachte Karriere-Website hilft qualifizierte Mitarbeiter zu finden, den Bewerbungsprozess zu vereinfachen und zu beschleunigen. Darüber hinaus kann sich das Unternehmen gezielt als attraktiver Arbeitgeber präsentieren und besondere Benefits und Angebote für potenzielle Mitarbeiter kommunizieren.
Vermarktung
Mit der Vermarktung von Werbeflächen soll auf der Website Gewinn erzielt werden. Zugegebenermaßen nicht für alle Websites interessant sollte dieses Ziel der Vollständigkeit halber nicht unerwähnt bleiben.
2. Technische Features ermitteln und definieren
Die Ziele einer Website geben Aufschluss über die benötigten Features (spezielle Funktionen). Was benötigt die Website also an technischen Elementen, um die Ziele bestmöglich zu erreichen?
Die Instrumente in diesem Bereich sind zahlreich, die Auswahl der richtigen Features sollte im Austausch aller Beteiligten (Kunde, Agentur, Programmierung) erfolgen.
- Ein schneller und nachvollziehbarer Bestellprozess erleichtert den Kauf.
- Glaubhafte Empfehlungen und seriöse Bewertungen können den Umsatz steigern.
- Kommentar-Systeme ermöglichen die Einbeziehung der Zielgruppe.
- Social-Media-Kanäle erweitern die Möglichkeiten von des Austauschs und bieten kurze Reaktionszeiten.
- Testimonials sorgen für Glaubwürdigkeit und unterstützen das Image.
- Newsletter sind gut geeignet, um aktuelle Informationen zu transportieren, über neue Produkte oder Aktionen und Events zu informieren.
3. Inhalte entwickeln
Aus den ermittelten Zielen der Website lassen sich nun auch die benötigten Inhalte ableiten.
Welche Informationen sind für den Nutzer relevant, was möchte das Unternehmen kommunizieren und was eher nicht. Wie lässt sich das Angebot des Unternehmens am besten beschreiben? Welche visuellen Elemente – wie Grafiken, Fotos, Videos etc. – können darüber hinaus unterstützend eingesetzt werden?
Was ist nötig um ein Thema, ein Produkt oder eine Dienstleistung für den Nutzer relevant darzustellen? Bis zu welcher Tiefe sollen die Informationen angeboten werden?
Die Sammlung von Themen und Inhalten sollte in der Regel – mit Unterstützung der Agentur – aus dem Unternehmen heraus erfolgen. Je nach Art und Umfang der geplanten Website kann dieser Prozess Tage, Wochen oder auch Monate dauern.
Wichtig ist hier ein zuverlässiges Team auf Unternehmensseite, welches Inhalte zum Teil selbst generieren kann oder aus den Fachabteilungen abfragt und die Vertriebs- und Marketingabteilung einbindet.
Sinnvoll ist es auch, die gesammelten Inhalte während des Prozesses immer wieder auf ihre Relevanz und ihre Verständlichkeit zu überprüfen.
Vermeiden Sie eine reine Darstellung aus Sicht des Unternehmens. Lassen Sie die Ziele der Nutzer nicht außen vor.
Personas – sinnvolles Tool bei der Website-Entwicklung
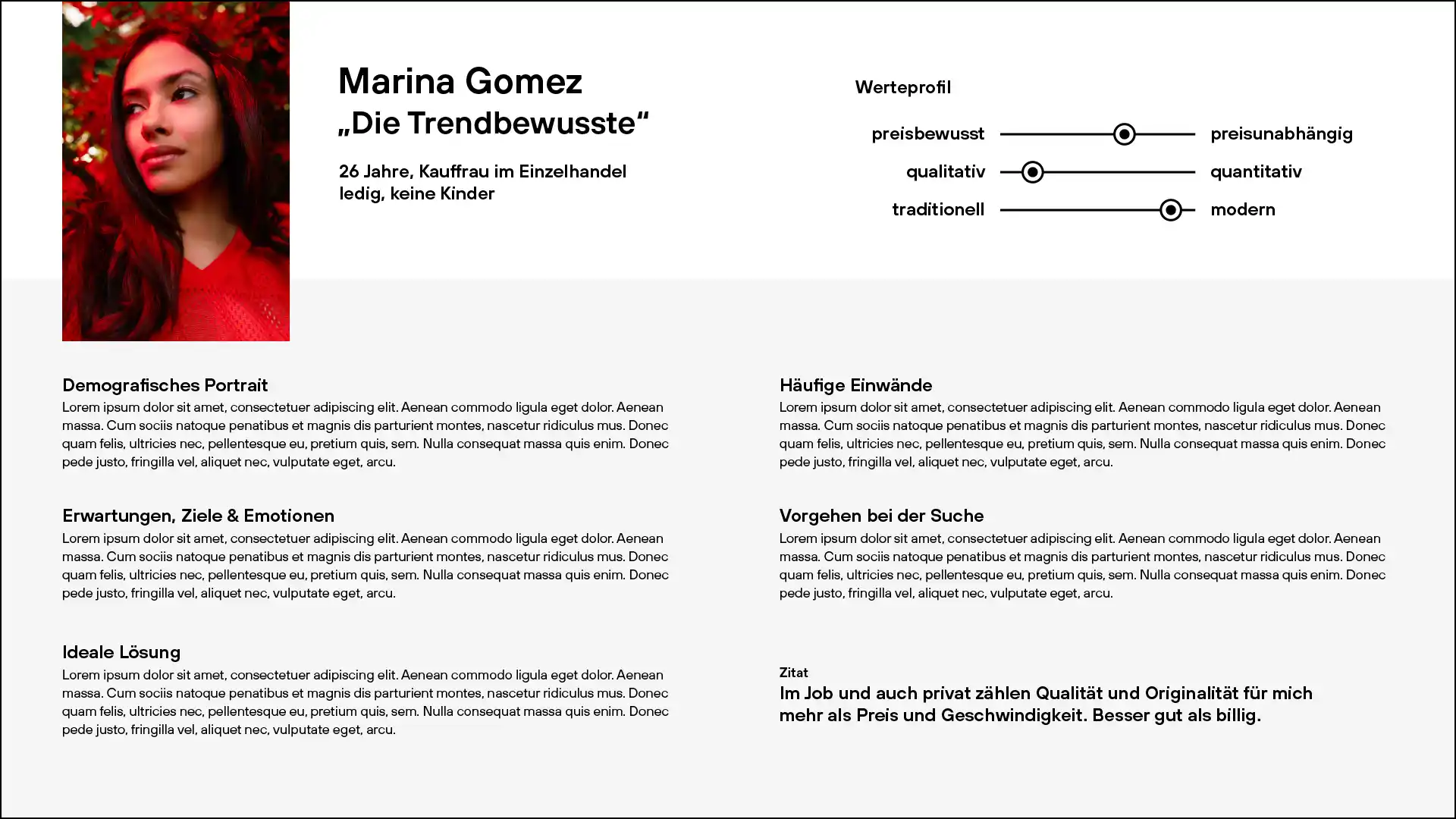
Eine gute Möglichkeit, um Inhalte zu generieren ist die Verwendung sogenannter Personas. Diese beschreiben aus eher subjektivem Blickwinkel typische Kundengruppen. Neben persönlichen Daten (Name, Alter, Geschlecht, Familienstand etc.) werden hier besonders Wünsche, Vorstellungen, Probleme und Bedürfnisse dieser Stellvertreter betrachtet.

Personas geben somit Auskunft darüber, welche Themen/Inhalte für die Erfüllung der jeweiligen Personas relevant und hilfreich sowie welche Bedienelemente für eine optimale Nutzerführung erforderlich sind.
4. Struktur entwickeln
Bei der Erstellung der Website-Struktur werden die gesammelten Inhalte in eine sinnvolle Ordnung überführt und in Form gebracht. Die Seitenstruktur bildet also den inhaltlichen und funktionalen Aufbau sowie die Navigationsstruktur der Website ab.
Dabei ist die Website-Struktur nicht zwingend als linearer Ablauf zu betrachten. Nutzer gelangen über die Anfragen bei Suchmaschinen oder externe Links auf Seiten innerhalb der Struktur.
Daher sollten immer folgende Fragen im Blick behalten werden: Auf welchen wegen gelangen die Nutzer auf welche Seiten der Website und wie kann sie eine entsprechende Struktur bei der Lösung ihrer Probleme, dem Erreichen ihrer Ziele, unterstützen?
Schon beim Erstellen der Website-Struktur sind daher besonders für Suchmaschinen relevante Seiten zu berücksichtigen.
Es gibt jedoch einige Fixpunkte für die Erstellung einer Website-Struktur, z. B. die Startseite, Themenseiten, „Über uns“- Seiten, Kontaktseite und natürlich die rechtlich vorgeschriebenen Seiten wie Impressum und Datenschutzerklärung.
Am Ende des Prozesses steht eine sogenannte Sitemap. Diese beinhaltet alle wesentlichen Seiten der ganzen Website. Die Website-Struktur ist außerdem die Basis für das spätere Navigationsmenü, auch wenn nicht alle Seiten aus der Struktur unbedingt im Menü abgebildet werden müssen.
Exkurs: Für die Erstellung und das Testen der Website-Struktur gibt es neben der klassischen Post-it-Methode auch digitale Hilfsmittel, wie die Web-App Flowmapp, Visio von Microsoft, Draw.io, Omnigraffle (Mac), Miro usw.
5. Seitentypen bestimmen
Webseiten bestehen in der Regel aus einer vorab festgeschriebenen Anzahl von Seitentypen. Je nachdem, welchen Zweck eine einzelne Seite erfüllen soll und auf welcher Ebene in der Website-Struktur diese angesiedelt ist, wird der Seite ein bestimmter Seitentyp zugeordnet.
Seitentypen sind durch ihre inhaltlichen und funktionalen Elemente definiert. Die Verwendung von einheitlichen Seitentypen ist wichtig für die Benutzerfreundlichkeit, da klar strukturierte Seiten, deren Elemente sich bei gleicher Funktion wiederholen und deren Aufbau logisch und zielführend ist, dem Nutzer die Bedienung der Website erleichtern.
Wie viele Seitentypen benötigt werden und welche Elemente (wie Header, Footer, CTA-Elemente usw.) sich auf allen Seiten finden, hängt von der Größe und Art der Website ab.
Folgende Seitentypen sind am häufigsten anzutreffen:
Homepage/Startseite
Die Homepage ist die erste Seite einer Domain (index.html). Die Startseite ist von zentraler Bedeutung, da sie für viele User der Ausgangspunkt bei der Suche nach Informationen ist.
Die Homepage beinhaltet im Idealfall kurze Informationen zum Unternehmen, beschreibt kurz die Problemstellung der Nutzer, bietet Ihnen mögliche Lösungen an bzw. Lösungsversprechen an, zeigt auf welche Kunden schon auf die Produkte und/oder Dienstleistungen des Unternehmens vertrauen und enthält einen eindeutigen Call-to-Action (CTA). Dabei sind die genannten Inhalte kurz formuliert, bzw. nur angerissen und übersichtlich dargestellt. Die Startseite dient sozusagen als Sprungbrett in die Tiefe der Website.
Landingpage
Diese Seiten werden normalerweise über externe Links erreicht. Sie behandeln häufig nur ein spezielles Thema ausführlich und können daher optimal für Suchmaschinen-Marketing genutzt werden.
Category-Page/Übersichtsseite
Diese Seiten geben einen Überblick über bestimmte Themenblöcke. Hier werden dem Nutzer Einstiegsmöglichkeiten zur Vertiefung der Inhalte angeboten.
Content-Page/Inhaltsseite
Eine Seite mit vertiefendem Inhalt. Hier findet der Nutzer weiterführende Informationen zu einem klar umrissenen Thema.
Detail-Page/Detailseite
Wie die Content-Page eine Seite mit vertiefendem Inhalt, z. B. Produktseiten. Meist Seiten am Ende der Informationstiefe.
Für die einzelnen Seitentypen werden nun feste und flexible Elemente festgelegt. Je nach Funktion und Zielsetzung des speziellen Seitentyps. In der Regel bedient man sich hierfür einer Reihe von wiederkehrenden Elementen, wie Teaser-Boxen, Image-Slidern, Text-Boxen, Bildern, Listendarstellungen, Videoplayer, Kontakt-Boxen, CTA-Elementen usw.
Ferner finden sich auf allen Seitentypen globale Elemente, wie Header (Navigationselemente und Suche etc.) und Footer (Navigation, Copyright, Kontaktinformation, Sitemap etc.), auch wenn diese sich teilweise je nach Seitentyp in Art und Umfang unterscheiden können.
Wireframes – schematische Darstellung von Webseiten
Die Seitentypen werden als sogenannte Wireframes angelegt. Wireframes (engl. für „Drahtgerüst“) sind rudimentäre konzeptionelle Entwürfe einer Website, bzw. eines Seitentyps. Sehr reduziert zeigen sie die Anordnung und Positionierung der einzelnen Elemente (unter Berücksichtigung der zukünftigen Funktion) auf der entsprechenden Seite.
Häufig sind Wireframes schon digital erstellt und lassen sich in Form eines sogenannten Click-Dummys in reduziertem Umfang wie eine Website bedienen. Auch kann mit Wireframes schon das Verhalten der einzelnen Elemente in der jeweiligen responsiven Ansicht simuliert werden.
6. Webdesign – die visuelle Gestaltung
Nun kommt der gestalterische Teil des Prozesses. Das Design der neuen Seite wird entwickelt. Verfügt das Unternehmen über ein Corporate Design, werden die dort festgehaltenen Vorgaben entsprechend umgesetzt.
Falls nicht, können mithilfe von Moodboards, auf denen grafische Elemente, Schrift und Typografie sowie sonstige Layout-Vorgaben kombiniert werden, verschiedene Gestaltungslinien entworfen werden. So müssen nicht komplette Webseiten gestaltet werden, sondern es wird ein grundsätzliches Look-and-feel für die Website entwickelt.
Hat man sich auf eine Gestaltungslinie geeignet, werden sämtliche Elemente (Teaser-Boxen, Image-Slider, Text-Boxen, Bildern, Listendarstellungen, Videoplayer, Kontakt-Boxen, CTA-Elementen usw.) sowie einzelne Seitentypen im entsprechenden Design umgesetzt.
Die Verwendung wiederkehrender Elemente vereinfacht auch den Design-Prozess und sorgt für ein einheitliches Gesamtbild der Website. (Was die gleiche Funktion hat, sieht auch gleich aus.)
Hier empfiehlt sich die Zuhilfenahme entsprechender Tools, wie z. B.: Adobe XD, welche eine schnelle Bearbeitung und die Erstellung klickbarer Design-Dummys ermöglichen. So lässt sich das Design auf seine Wirkung und Funktionsweise überprüfen und Teile der User Journey können vorab erprobt und gegebenenfalls optimiert werden.
Wichtig: In der Design-Phase werden responsive Ansichten der Seitentypen für möglichst viele Devices mitgestaltet. Je nach Ausrichtung kann für das Design der Ansatz „Mobile first“ sinnvoll sein.
7. Umsetzung
Bei der Umsetzung/Programmierung wird das Design in HTML und CSS übersetzt, das heißt für Browser in Form von Code lesbar gemacht. Größerer Websites werden allgemein mit Content-Management-Systemen (CMS) umgesetzt. Diese bieten die Möglichkeit eine Website nach Fertigstellung von Nicht-Programmierern pflegen und aktualisieren zu lassen.
Folgende Schritte beinhaltet die Umsetzung:
Einrichten der Entwicklungsumgebung/CMS
Für das ausgewählte CMS (z. B.: WordPress, Drupal, Magnolia, etc.) wird auf einem Server mit den entsprechenden technischen Features eine Testumgebung eingerichtet. Dort wird die Seite bis zum Launch aufgebaut und getestet.
Programmierung der benötigten Templates
Hier werden die Designs der einzelnen Seitentypen als editierbare Musterseiten (Templates) angelegt.
Aufbau der Website-Struktur
Sind alle Templates erstellt, kann die Struktur der Website aufgebaut werden.
Implementierung der Funktionalitäten
Technische Features und Funktionen wie Kontaktformulare, Newsletter-Abonnements, Kalenderfunktion und ähnliches werden implementiert.
Benutzerverwaltung
Definition der zukünftigen Rollen und Vergabe von Zugriffsrechten für Redakteure, Administratoren usw. für die spätere Befüllung und Pflege der Website.
Initialbefüllung
Sämtliche Texte werden eingebunden, Grafiken, Bilder, Videos usw. auf den Server geladen und eingepasst – kurz der Inhalt kommt auf die Seiten.
Testing
Die bestehenden Seiten werden getestet und Fehlerkorrekturen (defekte Links, 404-Fehler, Darstellungsfehler) durchgeführt.
(Re-) Launch
Für den Relaunch der Seite werden vorab Weiterleitungen (Redirects) erstellt und die gesamte Website auf den Live-Server umgezogen. Die Seite wird live geschaltet. Im Zuge des Go-live wird eine Sitemap erstellt und für die Indexierung bei Google eingereicht, die Seite in der Search Console angemeldet usw. Außerdem werden noch weitere Behebungen kleinerer Bugs durchgeführt.
Fertig. Und das war’s?
Nein, jetzt geht’s erst richtig los.
Denn eine Website ist niemals fertig. Aktuelle Meldungen müssen eingepflegt, neue Themen dargestellt, neue Standortseiten eingepflegt oder bestehende Inhalte aktualisiert werden.
Weiterhin müssen das CMS gewartet und Sicherheitsupdates durchgeführt werden. Auch im Hinblick auf SEO gibt es immer etwas zu tun. Die Optimierung der Inhalte im Hinblick auf Keywords und die Verbesserung des Rankings der Seite sind nur zwei Beispiele.
Sie suchen eine passende Agentur für die Konzeption Ihrer neuen Website?
Sprechen Sie doch einmal kostenlos und unverbindlich mit uns über Ihr geplantes Webprojekt. Wir unterstützen Sie gerne bei der Erstellung Ihrer neuen Website mit Konzeption, Webdesign und Umsetzung.
